[recoil] Error: Invalid hook call
2021. 6. 8. 11:58ㆍFrontend/React

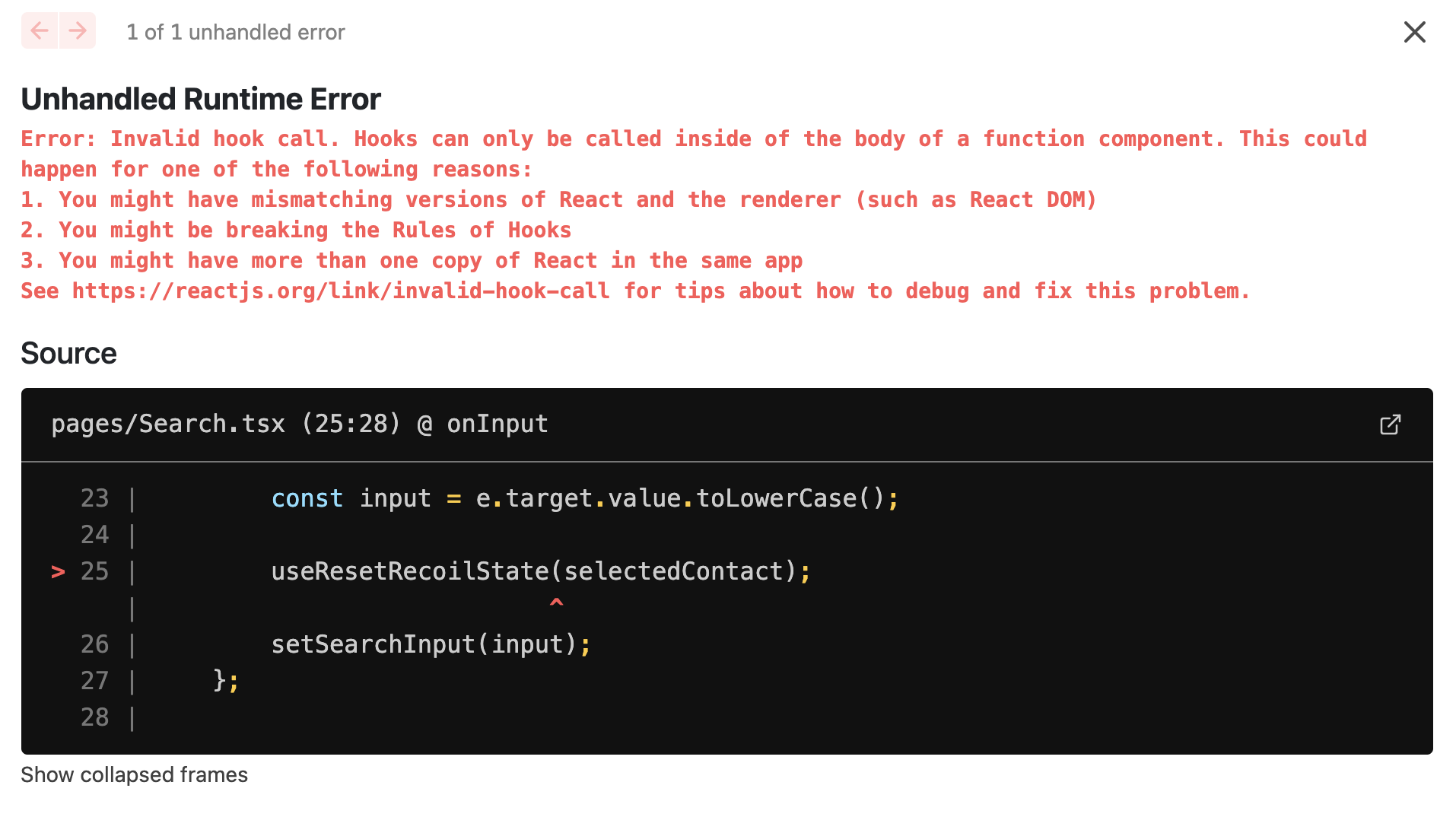
문제: useResetRecoilState 를 함수 내 메서드에서 선언했더니, invalid hook call 문제 발생
원인: hooks 는 function component 내부에서만 선언 가능하다. 이번 경우엔, component 영역이 아닌, onInput 이라는 함수 영역 내에서 선언했기 때문에 hooks의 규칙을 위반한다.
해결: component 내부에 useResetRecoilState();를 다른 변수에 할당하여, onInput() 함수 내부에서 사용한다.
오류 코드
const onInput = (e: React.ChangeEvent<HTMLInputElement>) => {
const input = e.target.value.toLowerCase();
useResetRecoilState(selectedContact); // 해당 라인을 onInput 외부에서 선언해주자.
setSearchInput(input);
};
올바른 코드
const resetContacts = useResetRecoilState(selectedContact);
const onInput = (e: React.ChangeEvent<HTMLInputElement>) => {
const input = e.target.value.toLowerCase();
resetContacts();
setSearchInput(input);
};
'Frontend > React' 카테고리의 다른 글
| 211124 개발기록: 조건을 걸어 상태 조작하기 (0) | 2021.11.24 |
|---|---|
| 리액트에서 Key 값이 필요한 이유 (0) | 2021.08.31 |
| React - netlify로 배포하기 (feat. github) (1) | 2021.05.26 |
| redux tutorial (0) | 2021.04.29 |
| React 리액트 - 중첩 객체의 state 변경 (0) | 2021.02.20 |